URL
ー
担当
デザイン・コーディング
目的
「観戦ガイド」ページ新規作成
こだわり
「観戦ガイド」ページの新規作成では、初めて来場するユーザーでも迷わず楽しめる導線設計と、視覚的なわかりやすさに注力。要所にグリッドレイアウトを取り入れることで、情報を整理しつつ、視線の流れを自然に誘導。ビジュアルとテキストのバランスを整えることで、ページ全体の統一感と安心感を演出しました。デザインとコーディングの両面から、コンテンツの魅力と機能性を両立した設計を心がけました。
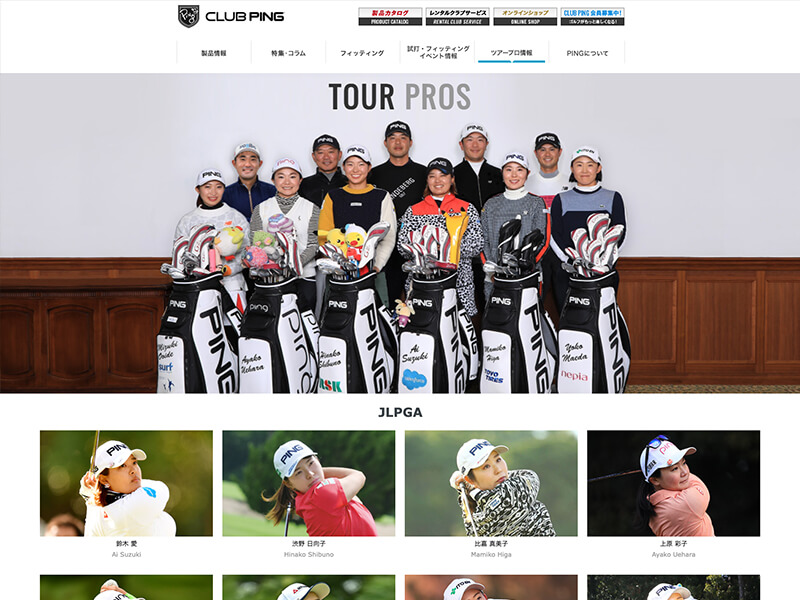
WOWOW LPGA女子ゴルフツアー 観戦ガイドページ
1. ヒエラルキー設計による情報認知の最適化
ページ冒頭には視認性の高いビジュアルと、「観戦ガイド」という明快なタイトル+CTAボタン(視聴方法はこちら)を配置。これにより、ユーザーが最も重視すべき行動(視聴手段の確認)に自然と誘導されるように、視覚的階層に基づいて構成しています。太字、色彩、配置バランスにより「何を先に見るべきか」を明確に制御しています。
2. スキャン性を高める段組みとセクション構造
LPGAの基礎情報、メジャー大会の紹介、地図、選手、動画の順で、内容ごとに明確にセクションを分けています。これはチャンク化の原則に基づいており、ユーザーの情報探索や記憶負荷を軽減し、スキャンしやすいUIを実現するために設計されました。
3. 「認知的一貫性」+「視覚的一貫性」による操作の習熟性向上
本文のフォント、見出しの階層、カード型レイアウトなどを全体で統一し、認知的一貫性を持たせています。ユーザーは一度パターンを学習すれば、以降のセクションでも同じ認知モデルで理解できるため、探索効率が向上します。
4. 感情的共感を生むヒーローイメージとプレイヤー紹介
冒頭のヒーローイメージでは、トップ選手たちの躍動感ある姿を配置し、ユーザーの情動的共感を誘発。また、後半に続くプレイヤー紹介も表情豊かな写真を使用し、ノーマンの三層モデルにおける「感情的デザイン」を意識して設計しています。
5. インタラクション導線の明確化とクリック率最適化
「視聴方法はこちら」「詳しく見る」などのボタンは明るい黄色でコントラストを持たせ、かつボタン形状を視覚的に強調。ユーザーが「押せる」と認識しやすく、行動につながるように設計しました。また、各プレイヤーの紹介や動画一覧への導線も視覚的なラベル+サムネイルにより、コンテンツの種類がひと目でわかる構造にしています。
まとめ
このLPGA観戦ガイドページは、スポーツ視聴を初めて検討するライトユーザーを主対象とし、「ワクワク感」「信頼性」「情報の見やすさ」を三位一体で提供することを意図しました。UXの観点では、認知的負荷の軽減と視線誘導に重点を置き、エンタメとナビゲーションのバランスを重視した情報設計を行っています。