URL
ー
担当
デザイン
目的
販売促進
こだわり
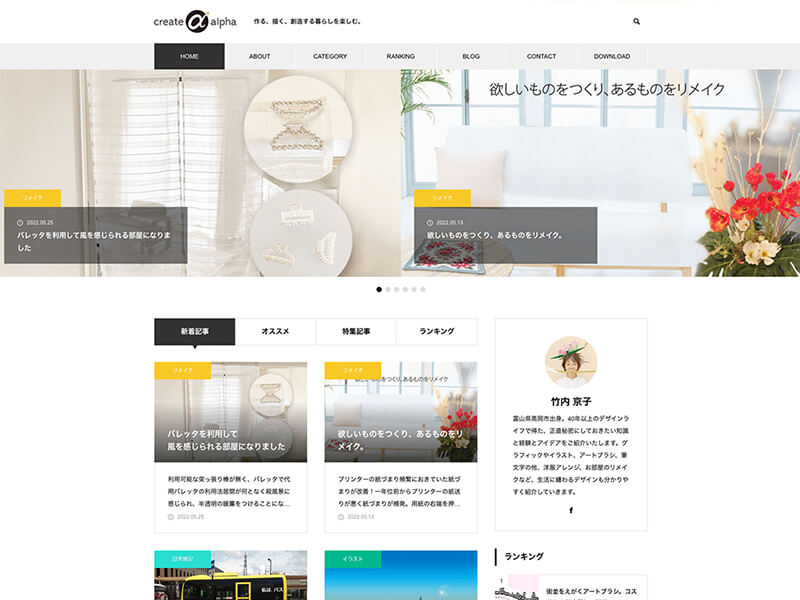
販促目的のデザインにおいては、第一印象で「これは売れそう」「効果がありそう」と直感的に伝わるビジュアル設計を重視。ユーザーの目を引くキャッチやビジュアル構成によって、スクロールの意欲を高め、興味が高まったタイミングで各商品の特徴・強みが自然と目に入るように導線を設計しました。感覚的な訴求力と論理的な情報整理の両立にこだわり、売上に直結するデザインを追求しています。
1. 近接|情報のかたまりで直感的にわかるように
ユーザーが情報を迷わず把握できるように、関連情報はブロックごとにまとめて配置しました。
例えば、「特徴1〜3」は共通の青い枠で整理し、視線を上下に流すだけで全体像がつかめるように設計しています。
また、問い合わせ先やQRコードも一箇所にまとめ、アクションにつなげやすい構成にしています。
2. 整列|視線が自然に流れる設計に
全体の要素はグリッドに沿って整理し、視線の流れを妨げないよう意識しました。
左揃えを基本にしながら、中央揃えのキャッチコピーや数値など、目立たせたい箇所ではあえて位置を変えて視線誘導をしています。
この整列によって、見る人に「きちんとしている」「信頼できる」印象を与えるように設計しています。
3. 反復|統一感を持たせてわかりやすく
色・アイコン・図解スタイルは全体で統一し、サービスの信頼性や安心感を伝えるようにしています。
特に「特徴」部分では同じフォーマットを繰り返すことで、ユーザーが「次も同じ構成だ」と直感的に理解しやすくなっています。
これにより、内容がスッと頭に入る構造を意図しました。
4. コントラスト|伝えたいことが一目で伝わるように
「売上」「利益アップ」など最も伝えたいメッセージは、ゴールド×大きめフォントで目立たせています。
背景の青とのコントラストを活かし、メインビジュアルとしてインパクトを与えるよう意識しました。
また、「お客様満足度98.3%」や「QRコード」なども視覚的に強調し、行動につながりやすいようにしています。