URL
ー
担当
ディレクション・デザイン・コーディング
目的
コーポレートサイトのリニューアル
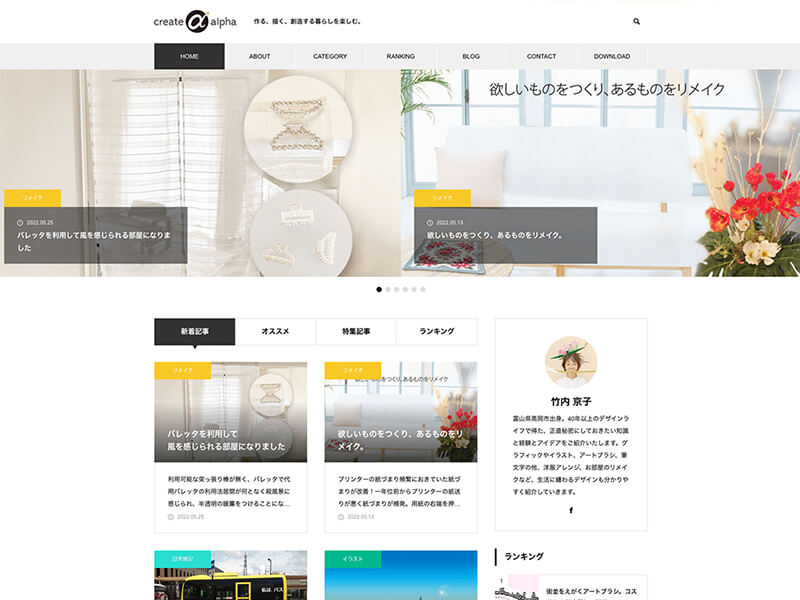
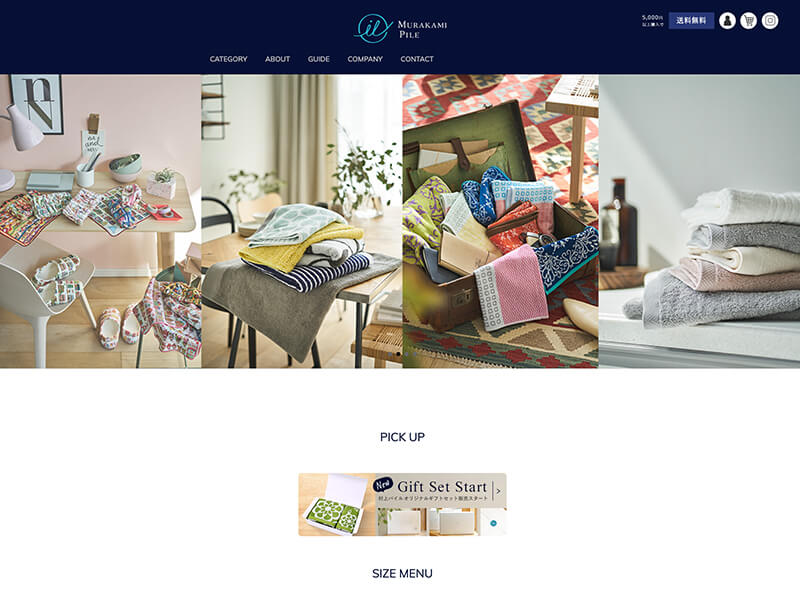
こだわり
コーポレートサイトのリニューアルにおいては、企業のブランドアイデンティティを軸に、一貫したビジュアルの世界観を全ページに展開。色・タイポグラフィ・余白・トーンなどを丁寧に設計し、訪問者に対して信頼感と統一感を与えるデザインを目指しました。同時に、ユーザーにとって必要な情報が迷わず得られるよう、情報を精査し、構造はあえてシンプルに整理。ディレクションからデザイン、コーディングまで一貫して担当し、ビジネスとユーザー両面の目的を叶えるサイトに仕上げました。
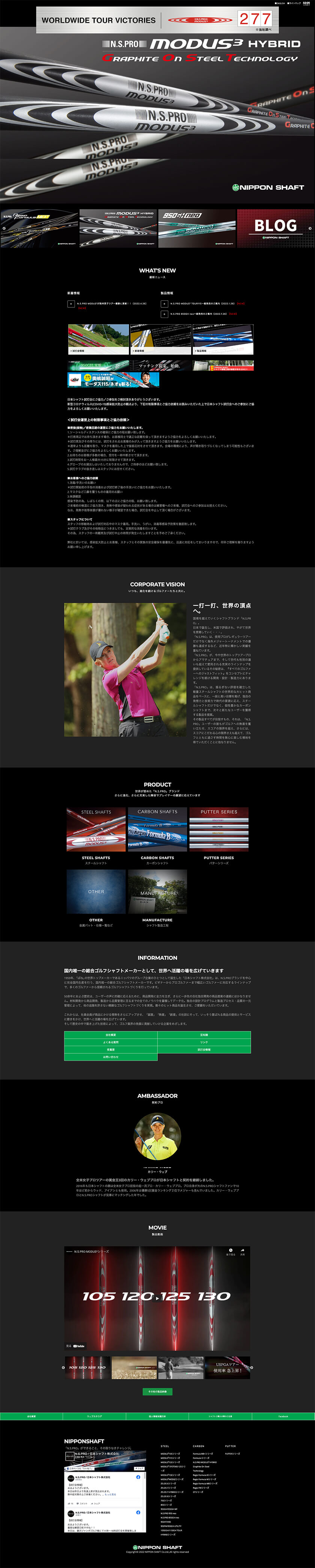
NIPPON SHAFTブランドサイト UI設計意図
1. ヒーロービジュアルによる第一印象の設計
冒頭のヒーローエリアは、製品のシャフトデザインを大胆にあしらった視覚インパクトの強いビジュアルで構成。これは「初頭効果」を意識し、ユーザーの第一印象に残るよう設計したものです。また、製品名と特徴を視覚的に組み合わせることで、ブランド認知と差別化を直感的に伝達する狙いがあります。
2. ダークモード配色による高級感と視認性の両立
全体を通してブラック基調にレッド・ホワイトをアクセントとすることで、高級感・力強さ・専門性を演出。文字色との明暗コントラストは、WCAGガイドラインにも準拠する形で視認性を確保しています。これは、感覚的価値を高める審美性と機能性のバランスを取る設計意図に基づいています。
3. 情報構造の階層化とチャンク化による探索性の向上
「WHAT’S NEW」「CORPORATE VISION」「PRODUCTS」「MOVIE」などのセクションを縦スクロール構成の中で意味単位にチャンク化。ユーザーがどの位置で何の情報にアクセスしているかを明確にし、スクロール主体の現代的UI行動モデルに対応しています。また、余白をしっかりと取り、情報ごとのまとまりを視覚的に区別しています。
4. 認知的負荷を下げるレイアウトとフォント設計
本文は明瞭なサンセリフ体で統一し、行間や段落間に十分な空間的分離を確保。ユーザーが一文ずつ処理できる構造とし、認知負荷の軽減を図っています。また、段階的にテキスト量を変えることで、読む・見る・体験するのリズムをつけ、視線誘導にも貢献しています。
5. インタラクティブ要素の視認性と行動誘導
「MOVIE」セクションや各プロダクトカードは、マウスオーバーやクリック時のフィードバックを意識した作りに。ユーザーがどこをクリックできるのかを明確にし、迷いなく操作できる設計となっています。CTA(詳細を見る/動画を見る)ボタンは視覚的に浮かび上がる配色と位置で配置し、行動喚起の最適化を意図しています。
まとめ
本サイトは、競技用ゴルフシャフトという高度に専門的な製品を対象としており、「性能×ブランド力×ビジュアル訴求」を高次元で融合させることを目的としています。UI設計においては、情動・視覚・行動の3要素に基づき、「機能美を感じさせる没入型ブランド体験」をデザインしました。