URL
ー
担当
ディレクション・デザイン・コーディング
目的
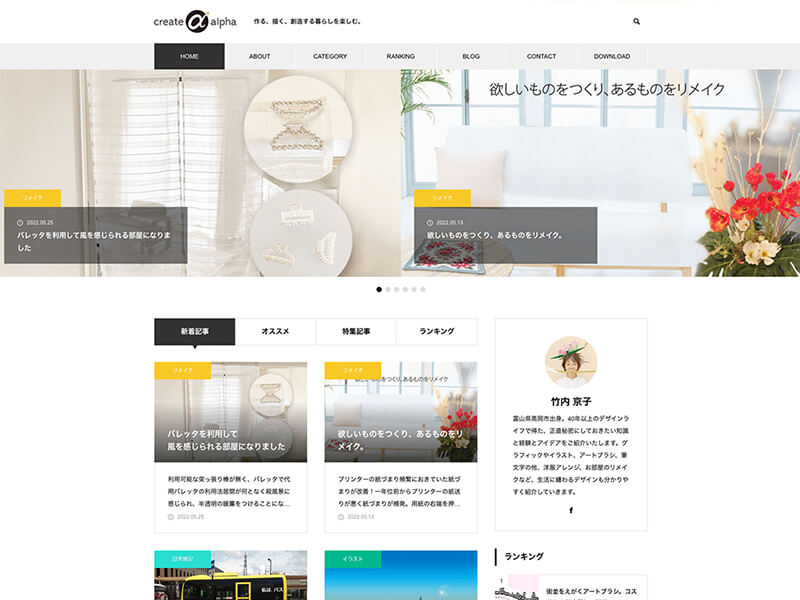
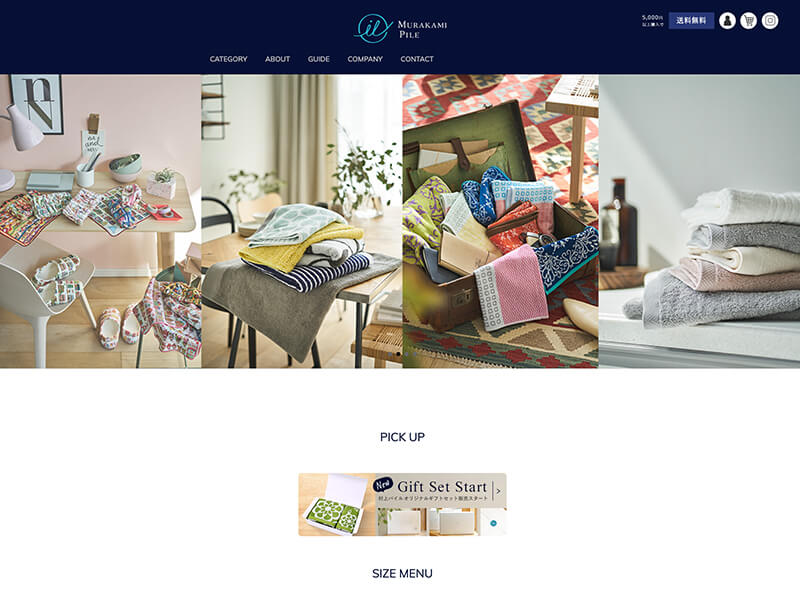
コーポレートサイトのリニューアル
こだわり
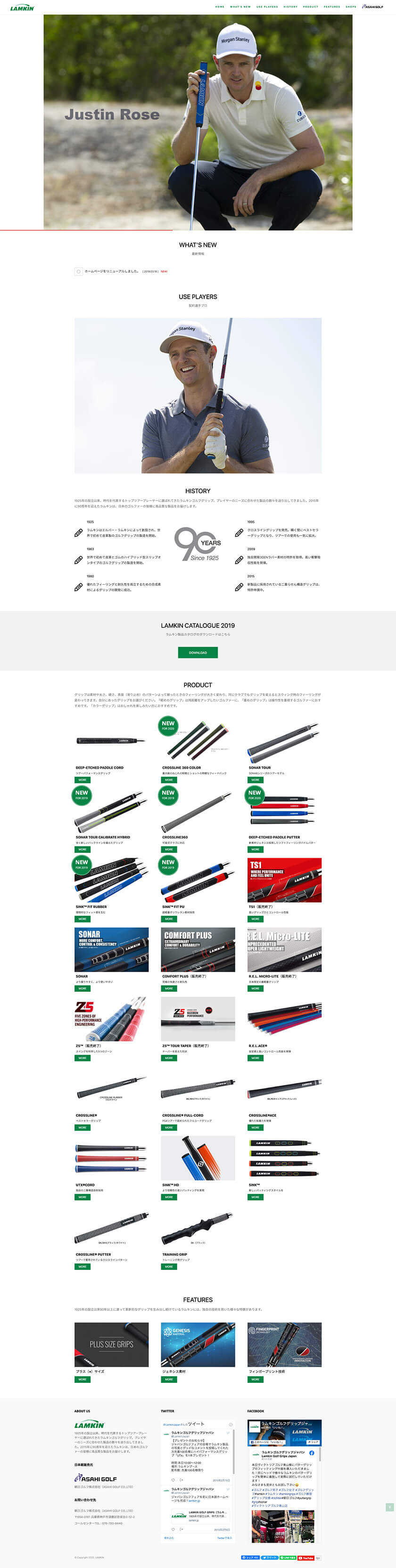
コーポレートサイトのリニューアルでは、企業のブランドが持つ価値観や世界観を、デザインのトーン・ビジュアル・レイアウトを通じて視覚的に表現。サイト全体に一貫性を持たせ、ユーザーに信頼感とプロフェッショナルな印象を与える構成としました。特に、TOPページに製品紹介を掲載したいというクライアントの要望に対しては、情報量とデザイン性のバランスを取るためにグリッドデザインを採用。複数の製品を整理された印象で魅力的に見せられるよう工夫し、ユーザーの視認性と導線にも配慮しました。ディレクションから実装までを一貫して担当し、目的に沿った形でブランドとユーザーをつなぐサイトに仕上げました。
LAMKIN JAPAN サイト UI設計意図
― HCI理論 × ブランド訴求 × プロダクト体験のための情報設計 ―
1. ビジュアルヒーローと信頼性の訴求
トップに配置されたプロゴルファー Justin Rose のイメージビジュアルは、ブランドとの信頼関係と製品の品質を情動的レベルで訴求しています。これはノーマンの「感情的デザイン三層モデル」における「感情的魅力」を活かし、ユーザーの第一印象を好意的に構築する初頭効果を意識した設計です。
2. 段階的情報開示によるユーザー導線設計
サイト全体は「製品価値 → 実績 → 歴史 → 製品カタログ → 製品詳細」という流れで、ユーザーの関心の深まりに応じて段階的に情報を提示しています。これは「段階的開示」の手法を活用し、エントリーユーザーとマニア層双方に配慮した情報設計です。
3. 製品一覧のカードUIとスキャン効率の最適化
製品セクションではカード型レイアウトを採用し、画像・製品名・カテゴリ情報を一目で把握できる構成としています。これは情報の「チャンク化」と「グリッド構造」に基づき、ユーザーが直感的にスキャンできるように設計されたものであり、視線の流れに即した予測的インタラクションを実現しています。
4. 一貫性と再利用可能なUIパターン
各製品の表示レイアウトはパターンを共通化し、ユーザーが「どこを見れば何があるか」をすぐに理解できるようにしています。これは認知的整合性を高め、ユーザーのメンタルモデルと一致したUI設計を実現しています。また、ラベルやボタンの配色(緑の「製品を見る」ボタン)は、行動のアフォーダンスを明確に示すための視覚的手がかりとなっています。
5. ヒストリーとソーシャル証明による信頼の醸成
90年の歴史をアイコンで視覚化し、ブランドの長期的な信頼性を示す「時間的奥行き」を提示。また、TwitterやFacebookのタイムラインをフッターに埋め込むことで、リアルタイム性と信頼性の両立を図っています。
総括
このサイトは、LAMKINのグリップ製品を「技術力」「信頼性」「ユーザー満足」という軸で伝えるために、情緒的訴求 → 理性的比較 → 行動への導線というステップを意識したUX設計としています。全体としては、製品カタログ+ブランドストーリーテリングを融合した、没入感と機能性を両立するデザインを目指しました。