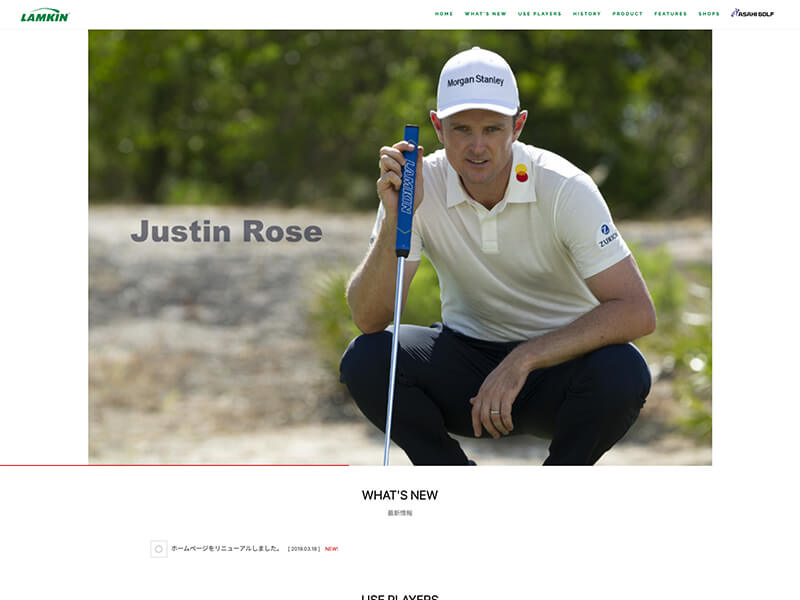
URL
担当
ディレクション・デザイン・コーディング
目的
コーポレートサイトのリニューアル
こだわり
コーポレートサイトのリニューアルにあたっては、企業の信頼性や理念が正しく伝わるよう、情報設計と表現のシンプルさに徹底的にこだわりました。訪問者が迷わず必要な情報にたどり着けるよう、内容を精査・整理し、構造はあえてミニマルに。余白や配色、フォントの選定にも配慮し、読みやすさと洗練された印象を両立しました。ディレクションからデザイン、コーディングまで一貫して担当し、企業のメッセージをクリアに伝える設計を実現しました。
株式会社三和 コーポレートサイト UI設計意図
1. 情報の階層化とチャンク化による可読性の向上
本ページは、会社概要・企業理念・行動指針・社長挨拶・関連団体・アクセス情報などを、明確なセクションごとに分けて構成しています。これは情報設計とチャンク化の原則に基づいており、閲覧者が情報を意味のあるまとまりごとに読み進められるよう設計しています。
2. ナビゲーションバーによる操作一貫性の確保
トップナビゲーションは全ページ共通で設置されており、「企業情報」「事業」「採用情報」など主要なカテゴリへ常にアクセス可能です。このような一貫性のあるナビゲーション設計は、ユーザーのメンタルモデルとの一致を促進し、サイト内の迷いを最小化します。
3. タイポグラフィと空白のバランスによる認知負荷の軽減
本文は読みやすいゴシック体と適切な行間で構成されており、各セクションの見出しには視認性の高いフォントサイズと太字を使用。加えて、行と段落の間に十分な余白(ホワイトスペース)を設けることで、視覚的疲労を抑え、情報の把握スピードを高める設計としています。
4. 図版・地図・写真の挿入によるマルチモーダル提示
社長写真、寄付証書、アクセスマップなどを文章と組み合わせて提示することで、視覚+文字情報による理解促進を意識。とくに地図はGoogle Mapを埋め込むことで、インタラクティブな体験を提供し、来訪者の行動を支援する実用的な設計となっています。
5. 信頼感・誠実さを意識した配色とレイアウト
ベースカラーには落ち着いた濃紺と白を使用し、企業としての誠実さ・信頼感を視覚的に表現しています。この配色は「美的ユーザビリティ効果」に基づき、閲覧者の印象や信頼感を高め、企業イメージの向上に貢献するよう意図されたものです。
まとめ
本UIは、株式会社三和が掲げる堅実・地域貢献・誠実な姿勢を、視覚と構造の両面から表現することを目的とし、「情報のわかりやすさ・企業としての信頼性・行動支援性」のバランスを重視して設計されています。とくに閲覧者の多くが取引先・地域住民・求職者であることを踏まえ、信頼・安心・実直さを感じられるUI構成としました。