
URL
ー
担当
UI/UXデザイナー(プロダクトデザイナー)
目的
クラウド会計ソフト「Nextシリーズ」において、ユーザー中心設計(HCD)プロセスを適用し、ユーザーのニーズや行動に基づいた理想的なユーザー体験を実現すること。
こだわり
本プロジェクトでは、単なる機能開発にとどまらず、ユーザーの真のニーズに寄り添った体験設計にこだわりました。リサーチャーが収集した調査データをもとにKA法を用いてユーザー行動や価値観を深く掘り下げ、表層的な要望ではなく、背景にある課題や期待を可視化。現状の体験(AsIs)と理想の体験(ToBe)を比較することで、業務フロー全体における改善ポイントを特定し、ペルソナとカスタマージャーニーマップを設計しました。さらに、Figmaによるプロトタイピングでは、ワイヤーフレームを通じて関係者間の認識を統一し、実際の利用場面を想定したユーザビリティテストにより体験価値の検証を行いました。HCDプロセスの実践を通じて、ユーザーにとって「使いやすく、分かりやすく、信頼できる」会計ソフトを目指しました。
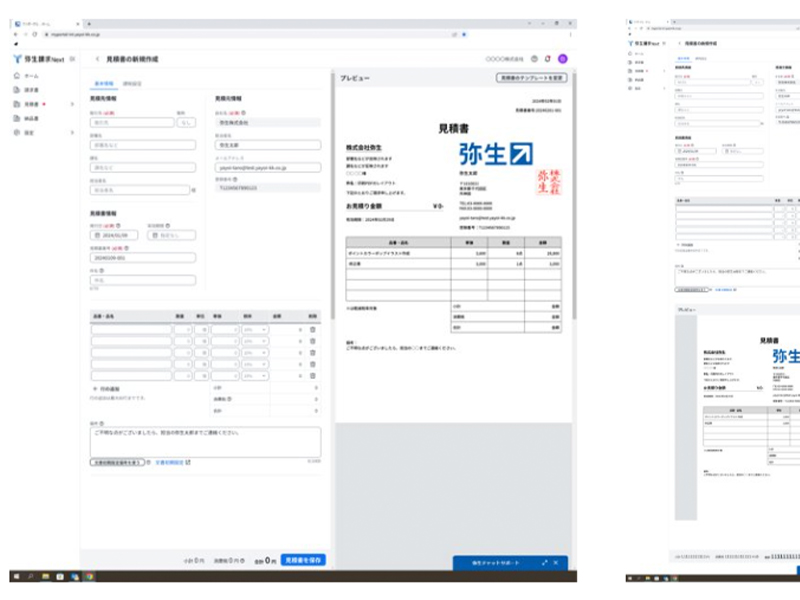
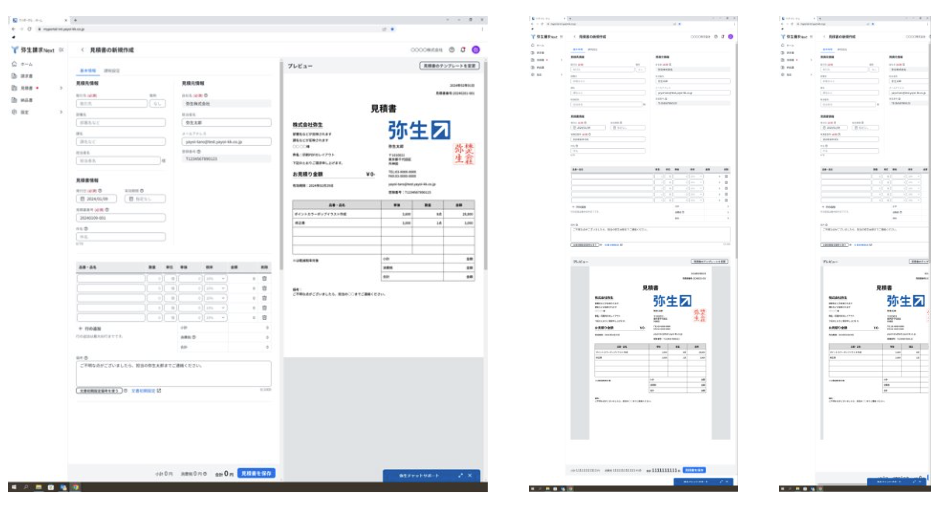
見積書作成UIの設計意図
1. リアルタイムプレビューによる認知負荷の軽減
本UIは、左側に入力フォーム、右側にリアルタイムで変化するドキュメントプレビューを配置する構成です。この構造は「即時フィードバック」の原則に則っており、ユーザーが入力した内容がどのように帳票として反映されるかを即座に確認できることで、エラー回避や安心感の醸成を意図しています。
2. レスポンシブ設計によるデバイス最適化
中央・右の画面は異なる表示幅における同一画面のUI変化(デスクトップから狭幅ウィンドウへの遷移)を示しており、「レスポンシブWebデザイン」を前提とした柔軟なUIスケーリング設計が意図されています。これにより、ノートPC・タブレット・ウィンドウ分割時でも操作性を維持し、作業コンテキストの制約に強いUIとなっています。
3. 視線移動最小化のための左右分割レイアウト
入力と出力(プレビュー)を左右に分けたレイアウトは、視線の移動コストを最小限に抑えるための設計であり、「Fittsの法則」における操作対象の距離とサイズの関係性にも配慮したものです。このレイアウトにより、ユーザーの空間的記憶負荷を軽減しながら、作業効率と正確性を高めています。
4. フォーム構造のグルーピングとスキャン効率
フォーム入力エリアは「顧客情報」「発行情報」「品目情報」と意味単位でブロック化(チャンク化)されています。これは認知心理学における情報のまとまり処理を応用しており、ユーザーが視覚的に情報の構造を理解しやすく、入力漏れや混乱を防ぐ構成となっています。
5. エラーハンドリングと安全な操作導線
ボタン群(例:保存/下書き保存/印刷など)はページ下部に整理され、意図的なクリックでのみ操作が実行される構造になっており、誤操作防止と状態の可視化に配慮しています。特に「保存して印刷」など明示的な文言により、ユーザーの期待と実際の動作を一致させています。
総括(作成者としての設計方針)
このUIは、「業務効率の最大化」と「ミスの最小化」を両立させることを主眼に置き、業務担当者が迷わず、安心して帳票を作成できることを目指して設計しました。HCIとUXの原則に基づき、視覚的なわかりやすさ・構造の明確さ・動作の即時性を軸に構成されています。